


管理Bootstrap管理模板 by Srinu

Fuse - Admin & Dashboard Template by Bulltheme

管理CRM应用程序模板 by Hencework

Mylo |多用途Angular管理仪表板 by Slidesigmathemes

校友- Laravel协会管理系统管理模板 by bitspeck

zap -项目管理仪表板模板 by Hencework

NettaAdSoka - Bootstrap主题管理模板- HTML5 by NettaThemes

Foodtech Restaurant & 送餐Angular JS管理仪表板 by Slidesigmathemes

Mylo |多用途引导4管理模板 by Slidesigmathemes

管理引导管理面板 by Srinu

UBOLD - Bootstrap 5管理仪表板模板 by Srinu

canadash Cannabis Weed管理仪表板的Angular JS模板 by Slidesigmathemes

加拿大:大麻 & 杂草供应商CRM仪表板管理系统HTML5管理模板 by Slidesigmathemes

加拿大大麻杂草管理仪表板反应模板 by Slidesigmathemes

HealthEase-医疗和医院管理仪表板模板 by Softivus

Admini - Bootstrap 5 Admin模板 by Srinu

PosShop- Laravel商店 & 库存管理系统管理员模板 by bitspeck

Bluedox -高级引导5管理仪表板 by Srinu

AdminDay -引导管理模板 by Srinu

Admira -引导管理HTML模板 by CODEBLOWING

亚历山大皮尔斯-管理引导5材料管理模板 by Tiqes

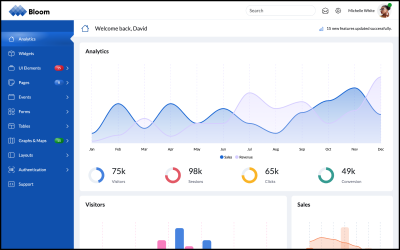
布鲁姆-引导管理面板 by Srinu

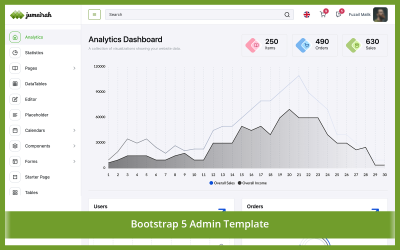
Jumeirah - Bootstrap 5管理仪表板模板 by Srinu
 SALE
SALE

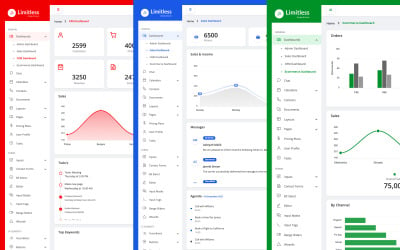
限制少-引导5管理仪表板模板 by Srinu

Support Desk - Bootstrap 5 Admin模板 by Srinu

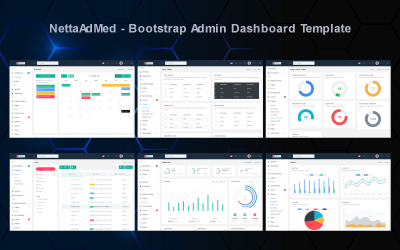
NettaAdMed -引导管理模板-仪表板模板 by NettaThemes

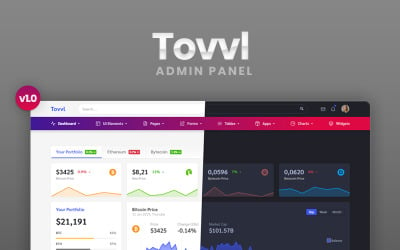
Tovvl - Bootstrap 4响应式仪表板管理模板 by UICod

Gradient Able Bootstrap 5 Admin模板 by CodedThemes

领导-管理仪表板模板 by Srinu

Coloribus管理-多功能仪表板清洁管理模板 by RockThemes

Bluefire -多用途现代仪表板管理模板 by RockThemes

多用途的现代仪表板管理模板 by RockThemes

GreenDesk -多用途响应清洁仪表板管理模板 by RockThemes

iboard -多用途仪表板创意管理模板 by RockThemes
5个最佳引导管理面板模板2024
| Template Name | Downloads | Price |
|---|---|---|
| ECab -出租车管理引导5材料管理模板 | 148 | $24 |
| 领导-管理仪表板模板 | 17 | $25 |
| Admini - Bootstrap 5 Admin模板 | 3 | $24 |
| Fuse - Admin & Dashboard Template | 3 | $19 |
| Bluedox -高级引导5管理仪表板 | 8 | $25 |
最好的引导管理模板
当你想创建一个抛光后端,但不想从头开始学习web开发时,预先制作的Bootstrap管理模板节省了很多时间. 使用预构建的组件, 您可以快速创建一个看起来很棒的管理面板,并且可以随时使用. 此外,它们中的许多都是非常通用的,可以用于许多目的,如SaaS、CRM、ERP和HRM.
Hence, 如果您需要一种快速简单的方法来启动响应式仪表板, 这一套就是你所需要的.
什么是一个引导管理模板,为什么你需要它?
当谈到“幕后”工作时,它可以成就或破坏一个网站, 这是必要的,有一个仪表板主题,你是舒适的. 这类任务包括:
- 处理来自前端的请求;
- 访问数据库和服务器;
- 管理配置文件设置;
- monitoring traffic;
- 跟踪统计;
- providing APIs;
- 软件的安装和配置;
- 调整安全设置等.
For example, 您的站点可能允许访问者做一些事情,比如登录, edit their profiles, 购买物品——所有这些都是通过他们自己的舒适设备完成的. 这些操作发生在web应用程序的前端或客户端. 为了存储和处理所有这些信息,必须有一个后端——理想情况下,是一个随时可用的后端.
几乎获得了一些Bootstrap管理模板 免费订阅. 然而,高级主题提供的更多. 他们给你访问强大和先进的功能,可以改变你的工作方式.
仪表板有助于数据管理, trend analysis, 并跟踪产品或网站的统计数据. 没有他们,经营一家成功的公司是不可能的. 他们还通过添加各种功能、内容和其他东西来改进和更新网站. 有许多有用的 UI elements:
- widgets,
- icons,
- forms,
- tables,
- charts,
- apps.
您可以轻松地将它们添加到您的web项目中,而无需从头开始构建接口. 这就像一顿饭的所有食材都已经准备好了,随时可以吃, 所以你可以把它们放在一起,很快就可以在桌子上吃晚饭了.
Bootstrap怎么样?? 它是什么,它的效果如何?
Bootstrap是最流行的框架之一,用于构建看起来优雅且易于理解的后端接口. 该框架的网格概念允许用户设计一个响应式web应用程序,该应用程序可以在各种设备上运行良好. 由于它的灵活性,它可以很容易地定制,以满足个人需求.
这个框架最好的一点是它有很多社区资源和文档. In particular, 该文档易于理解,并提供了如何使用每个组件的详细解释和示例. The community, in turn, 积极和支持, 有许多第三方插件和主题可供下载.
如果控制台制作精良且易于操作,那么管理应用程序就会容易得多. 关于bootstrap驱动的主题最酷的事情之一, though, 它看起来很漂亮,在任何移动设备上都能完美运行吗. Moreover, Bootstrap组件的实现通过直观的导航和易读的内容确保了无缝的用户体验.
谁从引导仪表板模板中受益
引导管理模板是设计人员、管理员和开发人员的有效工具. 随着SaaS公司的兴起,仪表板正变得越来越流行. 它们对于构建企业资源规划系统非常有用, 客户关系管理, 或人力资源管理快捷方便.
引导管理模板是在不超出预算的情况下简化管理任务的最佳方法. 它们正迅速成为市场上最受欢迎的解决方案之一.
选择仪表板模板而不是自定义设计的5个原因
这些预先设计的仪表板有很多很棒的东西,你不能错过. 至少有五个不同的场景,这些预先构建的仪表板从人群中脱颖而出, 很容易理解为什么它们变得流行. 例如,这些高级Bootstrap管理模板是:
- 开发人员友好的;
- time-saving;
- budget-friendly;
- mobile-friendly;
- 高度可定制的.
1. Usability
这些主题的一个共同的好处是,他们已经有一个干净的布局,不需要太多的调整. In addition, 预先制作的仪表板使用户可以轻松找到他们想要的东西并找到他们的方式.
2. Time saver
大多数Bootstrap管理模板不需要深度更改,并且有一个干净的, 美观的界面,简单易用. 它们明确地关注简单性,从而节省了开发人员和业务所有者的时间.
3. Cost-effectiveness
与定制解决方案相比,现成的仪表板可节省高达20%至30%的成本. Also, 对于那些不需要复杂或高度专业化主机的公司来说,它们是一个非常便宜的选择.
4. 完整的响应能力
随着应用数量的增长,公司需要在任何设备和平台上运行的后端. Bootstrap管理模板具有移动就绪的结构和跨平台代码, 因此,客户端可以选择是否允许移动访问.
5. 高水平的定制
模板给组织提供了看似无穷无尽的改变事物的方法. 这些选项包括从配色方案等基本选项, images, 和布局样式更高级的,如自定义CSS. 这意味着公司可以很容易地制定出完全符合其需求和目标的战略.
使用预先制作的引导驱动的仪表板布局的收益
- All set to start. 您可以使用现成的模板跳过所有“繁琐的工作”. 没有必要聘请设计师,然后等待他们创造和开发你的控制板. 整个过程包括选择, downloading, installing, 并根据您的喜好定制设计.
- 降低成本,节省时间. 引导管理模板是一个聪明的主意,如果你想启动你的网站快速,没有太多的麻烦. 它还可以为设计师节省很多钱.
- Options abound. 布局的选择几乎是无限的. 即使你很清楚自己需要什么样的设计, 很有可能你会得到更好的结果.
引导框架
几个不同的JavaScript框架和库为Bootstrap管理模板提供了基础. 它们是AngularJS、NodeJS和ReactJS. 在过去的几年里,在开发网站或web应用程序时,它们的使用急剧增加.
让我们逐个看一遍.
AngularJS
To develop dynamic, 单页web应用, 开发人员经常转向Angular, 基于javascript的前端框架. 它为您提供了构建高质量web应用程序所需的一切,这些应用程序易于扩展和更改. 它易于实现,并支持数据驱动的编程方法.
这个基于javascript的应用程序框架包括MVC架构. 它结合了框架和库的最佳部分,如jQuery、BackboneJS、CARTO等. 它使复杂的应用程序很容易在JavaScript中开发.
AngularJS的好处:
- 因为它的结构简单, AngularJS允许你轻松地将模型视图和组成应用程序的组件连接起来.
- AngularJS内置的依赖注入有助于测试和开发基于angular的应用.
- 为了渲染基本的HTML页面,AngularJS依赖JavaScript控制器来处理繁重的工作.
NodeJS
构建在Chrome V8 JavaScript引擎之上, Node是一个适用于各种平台的JS运行时环境. 它提供了一种使用JavaScript及其异步I/O模型编写服务器端应用程序的方法. Node.Js简化了站点构建,因为您不必为服务器和客户端学习不同的语言.
NodeJS用于实时数据流, 构建web应用程序和后端服务, 并创建交互式用户界面.
NodeJS's features:
- NodeJS使编码变得简单,因此开发人员可以将其用于前端和后端.
- 应用程序开发的事件驱动性质进一步促进了语言的可扩展性优势.
- NodeJS监控网络并处理web请求.
ReactJS
ReactJS是一个免费的开源JavaScript库,允许构建接口. 多亏了模型-视图-控制器(MVC)范例, 该库允许以声明性和高效的方式构建ui.
ReactJS是当今最流行的基于js的用户界面库之一, 主要是因为它易于使用并且运行良好. 它允许开发人员使用单个声明性API创建交互式ui,该API易于向其中添加新特性. 单页的项目, web applications, 和可下载的应用程序只是一些可能受益于ReactJS的多功能性的例子.
ReactJS的优点:
- 由于ReactJS的虚拟DOM,频繁修改的部分会立即更新.
- ReactJS对于服务器端和客户端的应用程序开发都很有用.
- ReactJS很容易学习和使用,因为它的组件很容易重用.
Best Practices & 选择引导控制面板模板的提示
找出哪个模板最适合您的项目并不是一个容易的过程. 选择的数量之多可能会让你很难做出正确的选择. Here, therefore, 当你权衡你的选择时,有没有一些成功的最佳实践应该牢记在心.
本指南将通过向您展示如何考虑功能和可用性,帮助您为项目选择最佳的Bootstrap管理模板.
确定你的目标
了解您的项目需要管理控制台做什么是非常重要的,这样您就可以选择适合您需求的模板. 如果你有时间的话, 您可能想要选择一个可定制的主题, 让您自己和其他用户能够自己进行更改. 如果不可能的话, 有很多选项是预先配置的,只需要你或其他项目工作人员进行最小的调整或添加.
Evaluate Usability
所有管理网站的人都应该能够找到自己的方式,并使用易于理解和制作精良的控制面板. For example, 视觉部分应该仔细检查,以确保网站管理员和内容管理人员工作迅速,没有压力. 拥有一个组织良好的仪表板是保证令人愉快的用户体验的好方法. Also, 每个选项都应该有一个清晰的名称,这样用户就可以快速找到想要的产品,而不必猜测或漫无目的地四处寻找.
考虑功能
仪表板应该能够做很多有用的事情, 例如导出数据, 同时编辑许多记录, and so on. Also, 确保设计包含必要的在线表单(如联系表单), 一种注册时事通讯的方法, etc.). 考虑添加下拉菜单, tabs, maps, calendars, charts, 水平/垂直酒吧, and other features.
思考互动
确保管理控制台提供出色的用户体验, 开发者添加了悬停状态之类的内容, 交互式图形, lively animations, 以及响应式交互元素,使管理控制台栩栩如生. 这些功能将增强使用产品的乐趣. 此外,它还为整个过程增添了一点活力和乐趣!
Consider Navigation
以确保您的仪表板以最高性能运行, 您应该非常注意它的许多部分和组件之间的逻辑结构和流程. 这简化了用户在控制台寻找路径的过程,并避免他们被所看到的所有信息所淹没.
10个畅销的Bootstrap管理模板
从逻辑上讲,你不会想买一个未经测试的产品. 这就是为什么我们选择这些Bootstrap管理模板小心,以便他们提供最流畅的用户体验和最简单的导航. 有了这些设计,您将能够快速创建控制板,这将给您的员工留下深刻印象.
og体育首页Admin
这个包是非常有用的人谁拥有多个网站. 它有五种不同的布局和两种不同的配色方案. 该设计适用于从博客到电子商务网站的许多项目.
Bluefire
这是一个多用途的,让你清楚地看到网站的指标和它做得如何. 它使管理员能够查看访问者数量和网站上的最新事件. 它还包括安排未来活动的日历, making adjustments, 或者记下一些东西.
Magilla
这个管理面板建立在Bootstrap框架上, 哪个为后端程序接口提供统一的外观. 该主题包含数千个图标和数百个UI组件. 此外,位于Magilla布局核心的模块化使其具有灵活性和可扩展性.
Flintstone
它是一套用于设计在线用户界面的工具. Grunt, Bower, and SCSS power it, 为程序员提供大量选项,并使布局易于编辑. 这是一个包含多个UI元素的高质量集合, widgets, tables, charts, service pages, and apps. 您可以根据您的规格自由调整任何元件.
ECab
如果你有一辆出租车或出租车生意, 这个主题正是你需要有效地管理你的业务. 它附带了大量可重用组件和已经安装的jQuery插件, 以及各种材料设计组件的示例. 拥有这样的收藏可以为你的网站或应用增添全新的乐趣和兴奋感.
Ruby Admin
在这个预制控制面板的帮助下, 你将能够跟踪访问者到你的网站, 监控客户活动, 以及访问应用程序的功能. UI元素会让你的面板看起来用户友好, 你还可以利用这个主题给你的许多插件和样式. 此外,网上商店将受益于Rube Admin的电子商务能力.
Ready Pro
它基于Bootstrap 4框架,让应用程序有响应式后端面板. 当涉及到插件, 作者只包括了管理接口正常工作所必需的那些. 这种布局提供了一个圆滑的,尖端的仪表板没有放弃速度.
Coloribus Admin
科罗拉多行政会给你图表, graphs, 以及显示数据外观的块,以帮助您理解和运行您的网站. 这包括流量趋势、用户参与度数据和其他关键指标. 最值得注意的是,它很容易看到你的客户来自哪里,他们在寻找什么. 此外,主题在包括电子商务平台在内的各种网站上都能有效地发挥作用.
Neon
它包含最新版本的HTML, CSS, and jQuery, 以及Bootstrap和Laravel框架. 这使得开发人员可以轻松地构建高度动态和响应的网站. 管理控制台允许您更改所有内容. 它有三个不同的仪表板,几十个内部页面和许多图标包.
Quantum Able
如果您的在线项目有很多部分,那么Quantum Able强大的后端功能是必须的, pages, 以及第三方扩展. W3验证器用于测试和确认代码. Google Page Speed, Pingdom, GTMetrix和GTMetrix都对这款设计的流畅性和响应性给予了很高的评价.
带头使用最好的引导管理模板,简化你的工作流程!
Bootstrap是一个流行且功能强大的HTML, CSS, 以及JavaScript框架,用于开发在手机上和平板电脑上看起来很棒的项目. 使用正确的Bootstrap管理模板, 从零开始构建一个看起来很专业的网站或应用程序很容易. 另外,您还可以定制它以满足您的特定要求. 那么,你还在等什么? 从今天开始,使用正确的后端简化您的工作流程!
快速查看基于引导的响应式管理模板
引导管理模板&A
Bootstrap管理模板的好处是什么?
这些都是很好的省时省力的工具,可以让你快速建立和运行一个网站. 它们不仅节省了你的时间, 但它们也可以帮助您毫不费力地创建一个专业的后端. Additionally, 管理员可以访问广泛的功能,这将使管理web项目比以往更容易. In particular, 有预先设计好的桌子, maps, icons, charts, modals, tabs, calendars, and many more.
什么是免费和付费Bootstrap管理模板之间的差异?
Bootstrap管理模板移动响应?
是的,它们确实响应迅速,为所有类型的设备提供了卓越的用户体验. 由于该界面针对各种分辨率和屏幕尺寸进行了优化, 请放心,您的仪表板内容将看起来令人惊叹, 无论你使用的是台式机还是移动设备.
我应该多久更新一次仪表盘设计?
这取决于多种因素, 比如数据变化的频率, 被跟踪的数据类型, 以及你想要达到的目标. 确定多久更新一次管理控制台外观的最可靠方法是查看其当前状态. 这将帮助你看看它是否有助于你实现目标. 如果没有,那么可能是时候休息一下了.

