

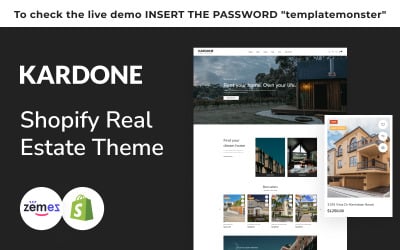
KarDone是一个现成的解决方案,适用于各种类型的在线商店. 他的Shopify多用途设计主题为推广您的商品提供了无限的机会.
Sales:
277
Updated
$108

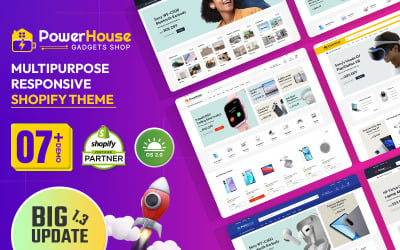
Powerhouse -电子和小工具Shopify.响应式主题 by Logicgo
Powerhouse是一款高性能, responsive, 和功能Shopify主题的理想创建一个在线商店销售电子产品, Gadgets, Computer & 手机,配件,还有更多的东西.
Sales:
53
Updated
$34

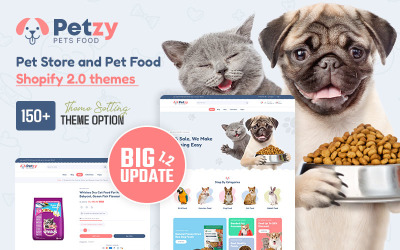
宠物商店和宠物食品商店.0 Themes by Logicgo
“小宠物食品”主题2.Shopify是宠物商店,宠物食品商店,宠物,宠物商店的经典和令人敬畏的主题.这是一个完全响应和独特的设计电子商务解决方案.
Sales:
34
Updated
$34

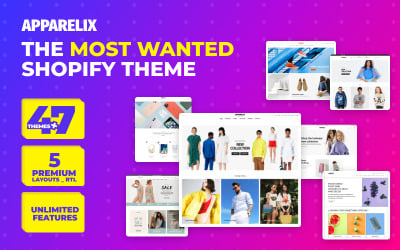
Apparelix -清洁的多用途Shopify主题 by ZEMEZ
Apparelix干净的多用途Shopify主题是一个一体化的解决方案,无论你有一个大的或单一的产品库存,都可以创建令人惊叹和最小的服装网站.
Sales:
307
Updated
$89

SuitUP -多用途在线商店Shopify主题 by ZEMEZ
SuitUP是销售各种产品的通用性和质量设计的一个很好的例子. 模板是通用的,可以在任何设备上完美地工作.
Sales:
54
Updated
$69

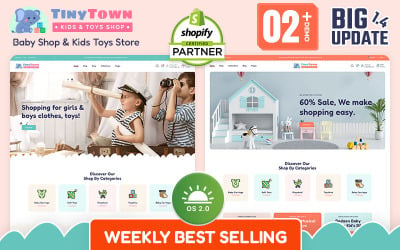
小镇-婴儿商店和儿童玩具商店.0 Themes by Logicgo
Shopify 2.0主题:主题是使用Shopify 2构建的.框架,它可能提供增强的性能、功能和自定义选项.
Sales:
31
Updated
$34

Vendy Pro -创新的多用途Shopify主题OS 2.0 by ZEMEZ
Vendy Pro以创新和多功能性重塑电子商务. 由Shopify OS 2提供支持.它引领了数字零售的发展,释放了无限的商店潜力.
Sales:
22
$59

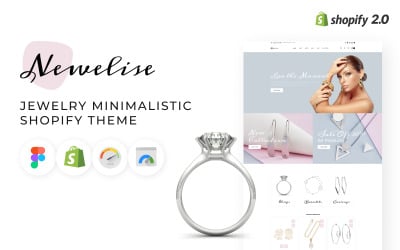
Newelise -珠宝优雅的极简主义购物主题 by ZEMEZ
快速开发一个功能优异的珠宝店网站. 珠宝极简Shopify主题将帮助您在最短的时间内启动您的网站
Sales:
52
Updated
$69

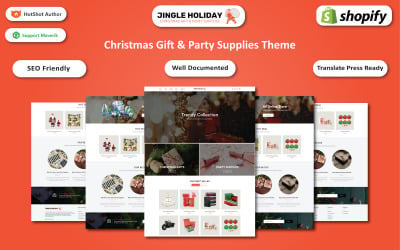
叮当假日-圣诞礼物 & 新年派对用品购物主题 by Hasnain_Developer
您可以创建一个视觉上令人惊叹和节日在线商店与Jingle假日圣诞礼物 & 新年派对用品Shopify主题.
Sales:
1
$64

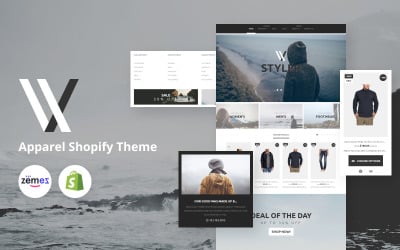
风格-服装响应清洁设计Shopify主题 by ZEMEZ
关于这个设计师服装Shopify网页设计最引人注目的事情是布局. 该主题旨在帮助您设置信息丰富的资源
Sales:
67
Updated
$69

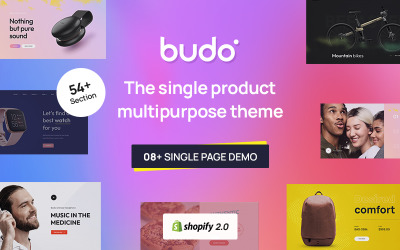
Budo -最佳多用途单一产品电子商务Shopify主题 by webtemplate
武道是一个惊人的 & 现代单品精品购物主题.武道是专门为一个产品商店创建的, 单品店, 响应存储, one product, eCommerce store, online store.
Sales:
58
$59

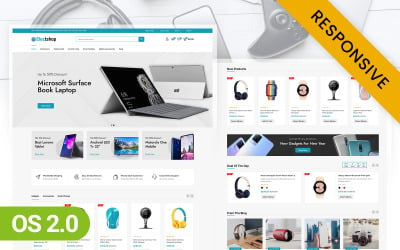
电子商店-电子数字商店.响应式主题 by codezeel
电子商店电子数字商店是现代的, 用户友好和响应Shopify主题非常适合您的产品,如电子产品, Digital, Gadgets, Mobile, Cameras, Computers etc
Sales:
58
Updated
$69

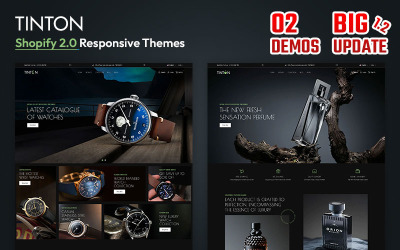
廷顿世界-高级手表和香水极简主义 & 清洁| Shopify OS 2.0 by Logicgo
我们很高兴感谢您购买这个主题, 在未来,我们将上传更多的主题与不同的主题在模板怪物.如果您有任何问题,请通过templatemonster与我们联系.
Sales:
14
Updated
$34

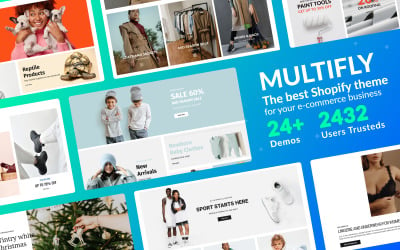
多用途在线商店Shopify主题 by ZEMEZ
Multifly多功能Shopify主题是一个完美的例子,通用性和高质量的设计混合在一起,帮助您销售各种产品.
Sales:
184
Updated
$69

枪手-枪支商店Shopify主题 by ZEMEZ
发现枪手-枪支商店Shopify主题设计的严重枪支销售商. 凭借其独特的设计,直观的界面,打造身临其境的购物体验.
Sales:
33
Updated
$69

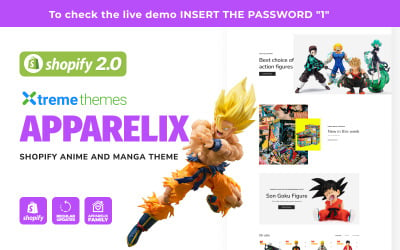
Apparelix -动漫和漫画店Shopify主题 by xtremethemes
从Apparelix开始你的动漫商店之旅. 与Shopify无缝集成,轻松管理库存和处理订单.
Sales:
1
$72

Vendy Lite -创新的多用途Shopify主题OS 2.0 by ZEMEZ
Vendy Lite -创新的多用途Shopify主题OS 2.0是流行的Vendy Pro主题的精简版和用户友好版.
Sales:
7
$29

画布湾-奇妙的艺术 & 绘画在线商店Shopify主题 by ZEMEZ
看看这个令人难以置信的有吸引力的Shopify艺术画廊和绘画商店模板! 设计和功能近乎完美!
Sales:
23
Updated
$69

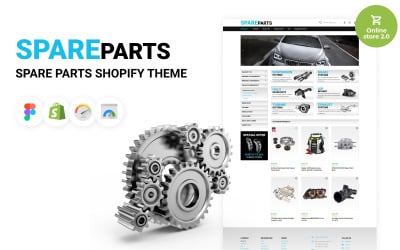
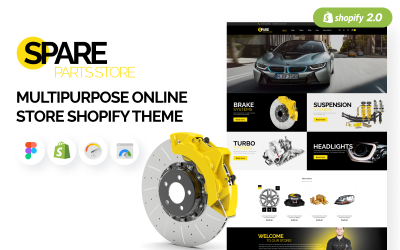
备件Shopify主题 by ZEMEZ
使用这个汽车配件Shopify主题,在几个小时内为您的在线备件商店获得一个功能齐全的网站.
Sales:
197
Updated
$69

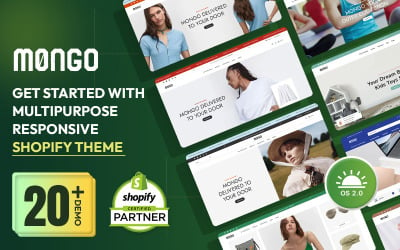
Mongo - Fashion & 服装多用途响应Shopify主题2.0 by Logicgo
"Mongo" theme 2.Shopify为您的电子商务业务提供了一个新的更新模板,具有新的和更多的功能和现代部分.
Sales:
7
Updated
$39

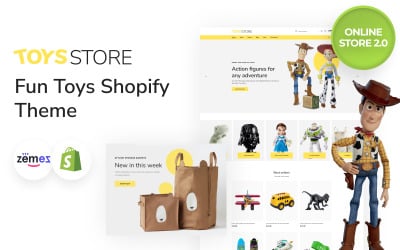
Toysstore -有趣的玩具商店Shopify主题 by ZEMEZ
销售儿童玩具的网站应该色彩丰富, 刺激和迷人, 就像给定的模板一样.
Sales:
68
Updated
$69

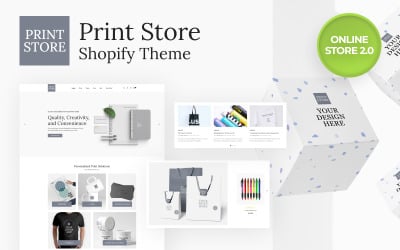
现代打印解决方案在线商店2.0 Shopify Theme by ZEMEZ
当涉及到开发一个独特的商业车, tshirt, notebook, 日历或杯子设计, 打印店会派上用场. 这些有助于展示你的创造力,从人群中脱颖而出.
Sales:
40
Updated
$69

Multifly作者书店高级响应Shopify 2.0 Theme by ZEMEZ
Multifly是一个时尚而实用的解决方案,适用于作家、书籍和图书馆. 完全响应和优化的移动设备,它保证了一个完美的浏览体验.
Sales:
1
$69

CoinsStore是一个时尚和现代的主题,专为收藏家, dealers, 以及钱币行业的爱好者. 它提供响应式设计、产品过滤和分类
Sales:
39
Updated
$69

天鹅绒虚荣-化妆品店清洁网上商店2.0 Shopify Theme by ZEMEZ
为化妆品在线商店开发的这个Shopify主题是开发人员辛勤工作的产物. 先进的编码和多种功能使这个主题完美的美容商店
Sales:
29
Updated
$69

陶瓷-瓷砖石响应电子商务Shopify主题 by ZEMEZ
Ceramica是一款超灵敏的Shopify主题建筑工具, 这是精心制作的,帮助你经营一家盈利的建筑材料网上商店!
Sales:
29
Updated
$69

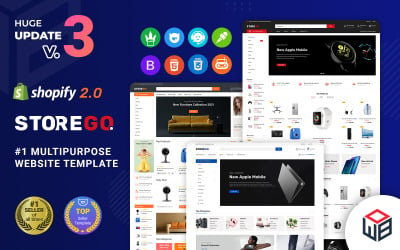
StoreGo -多用途高级电子购物.0 Theme by WebiBazaar
一个多功能和灵活的Shopify模板,可用于广泛的在线商店, 从时装到电子产品再到家居用品.
Sales:
221
Updated
$89

备件-汽车配件购物主题,汽车 by ZEMEZ
有用的汽车零部件模板. 满足当前的汽车零件Shopify主题,创建一个强大的在线商店
Sales:
151
Updated
$69

Kardone房地产代理电子商务主题 by ZEMEZ
提升您的房地产业务与Kardone房地产代理Shopify主题. 探索这个功能丰富的主题物业租赁.
Sales:
1
$69

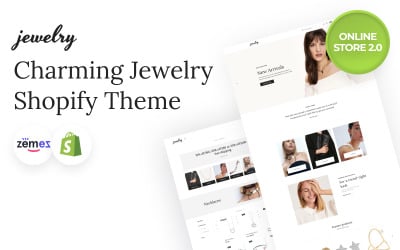
迷人的珠宝网上商店Shopify主题 by ZEMEZ
珠宝可以为任何人的外表增添光彩, 这就是为什么时尚人士离不开这些珍贵的饰品.
Sales:
54
Updated
$69

烹饪蛋糕-蛋糕 & cookie Shopify主题 by RolandSenou
以下是CookingCake所有令人敬畏的功能 . 现在访问演示页面密码:1来体验这个主题!
Updated
$75

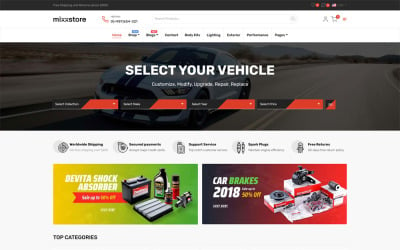
MixxStore -响应Shopify主题 by RubikTheme
MixxStore -响应式Shopify主题设计完美的汽车商店, Motorbike store , 电子商店, 超市商店, Tools shop, 装饰店
Sales:
100
Updated
$39

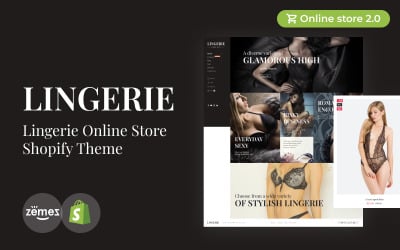
内衣响应Shopify主题内衣 by ZEMEZ
方便和强大的内衣网上商店Shopify主题. 简单灵活的定制,帮助您定制您的网站,您的业务
Sales:
63
Updated
$69

介绍Java Junction -咖啡店响应式Shopify在线商店.0 Theme, 在这里,新鲜酿造的香气与尖端电子商务的无缝体验相遇.
Sales:
22
Updated
$69

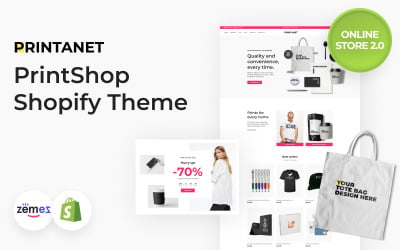
Printanet -配件在线商店.0 Shopify Theme by ZEMEZ
这个非凡的配件在线商店Shopify主题将帮助您为您的礼物创建一个出色的网站 & 网上商店促销商品.
Sales:
40
Updated
$69

软件Waric -软件在线商店.响应式Shopify主题 by ZEMEZ
尝试软件商店在线Shopify模板增强了创新的用户规格, 哪些是为了激发冲动购买和提高转化率.
Sales:
25
Updated
$69
5个最佳下拉菜单Shopify主题2024
| Template Name | Downloads | Price |
|---|---|---|
| Powerhouse -电子和小工具Shopify.响应式主题 | 53 | $34 |
| 宠物商店和宠物食品商店.0 Themes | 34 | $34 |
| 小镇-婴儿商店和儿童玩具商店.0 Themes | 31 | $34 |
| Vendy Pro -创新的多用途Shopify主题OS 2.0 | 22 | $59 |
| Budo -最佳多用途单一产品电子商务Shopify主题 | 58 | $59 |
使用下拉菜单的Shopify主题将帮助您的客户快速找到他们想要的,只需单击菜单上的部分并选择项目. 您可以使用Shopify下拉菜单来安排类似的页面、集合和产品. 它应该简化客户的搜索过程.
应用Shopify主题与下拉菜单到您的电子商务网站
- 使用下拉菜单选择Shopify主题.
- 查看主题的生活演示,以检查主题的设计和导航.
- 购买并解压缩主题.
- 登录Shopify管理面板并移动到主题部分.
- 点击上传主题(按钮在右上角).
- 在弹出的窗口中,点击Browse按钮并选择要应用的主题.
- 最后,单击Publish theme按钮,向下滚动后可以找到该按钮.
Well done! 现在你的网站有了一个带有下拉菜单的新主题.
要了解更多信息,请注意我们的怪物帮助部分的手册.
Shopify主题的功能与下拉菜单
所有带有下拉菜单的Shopify主题都充满了独特的功能. 这里有一些对定制你的网站最有用的方法
- 充分响应;
- Parallax;
- Slider;
- Multilingual;
- Megamenu;
- Blog;
- Sorting options;
- SEO friendly;
- 产品快速查看;
- Google fonts.
视频教程关于Shopify主题下拉菜单安装
为了更好地理解在Shopify主题中创建下拉菜单的过程,请查看视频. 这个视频教程很容易理解和使用.
Shopify主题与下拉菜单常见问题
Shopify主题中的下拉菜单是什么?
这是一种以更详细和有组织的方式显示Shopify主题下拉菜单的方式. 这样的功能在每个主题中略有不同.
有下拉菜单的Shopify主题对SEO不利吗?
下拉功能对搜索引擎优化没有任何影响,因为它只是一个导航项. 如果下拉菜单上的项目太多了, 这可能会导致客户的负面体验.
如何使用下拉菜单更改Shopify主题中菜单的颜色?
改变Shopify主题下拉菜单颜色的方式因主题而异. 如果有内置的颜色设置,那就去网上商店, select themes, click customize, 选择主题设置,然后找到颜色. 不要忘记保存更改.
如何将产品添加到Shopify主题下拉菜单?
在Shopify主题下拉菜单中,单击主菜单的名称,并选择菜单项作为新下拉菜单的标题. 接下来将菜单项添加到新创建的下拉菜单中. 然后拖下标题项,菜单项. 不要忘记保存更改.

